- Published on
Web App with Optical Character Recognition for Magnum
Project Overview
Imagine turning a simple ice cream purchase into a chance for an unforgettable adventure. That's precisely what we set out to do with this project for Magnum and Unilever. The goal? To create a fun, engaging experience that not only drove sales of the new Magnum Mini line but also rewarded loyal customers in a meaningful way.


I developed a mobile-first web application that transformed everyday receipts into tickets to win exciting prizes. Users could easily sign up, snap a photo of their receipt, and participate in an interactive game. Points earned could then be redeemed for gift cards or even a dream trip to France. This campaign was a strategic collaboration between Walmart and Unilever, designed to capture attention and build excitement around the Magnum Mini launch.

+-----------------------+
| User Lands on |
| Homepage |
+-----------------------+
|
v
+-----------------------+
| Sign Up / Login |
| (Email & Password) |
+-----------------------+
|
v
+-----------------------+
| Upload Receipt |
| (Photo Submission) |
+-----------------------+
|
v
+-----------------------+
| Cloudinary API |
| (Extract Text Nodes) |
+-----------------------+
|
v
+-----------------------+
| Validate Receipt |
| (Walmart Ticket?) |
+-----------------------+
/ \
Yes / \ No
v v
+-------------------+ +---------------------------+
| Play Interactive | | Return to Previous Screen |
| Game (Earn Points)| | (Invalid Receipt Message) |
+-------------------+ +---------------------------+
|
v
+-----------------------+
| Redeem Points |
| (Gift Cards / Trip) |
+-----------------------+
Key Features
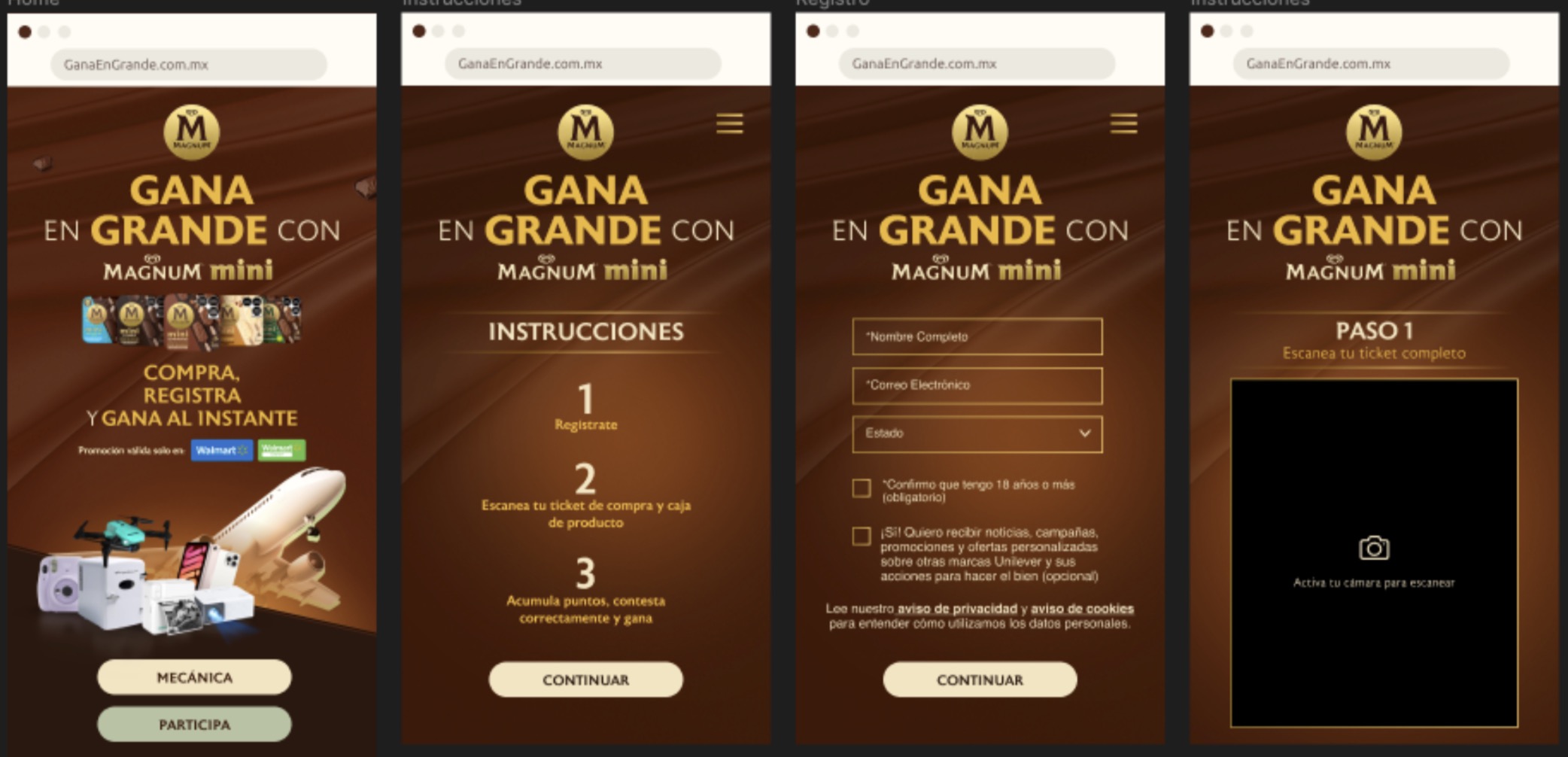
User Authentication: Secure sign-up and login using email and password.
Receipt Submission: Users could upload photos of their purchase receipts.
OCR Integration: Implemented an OCR algorithm to extract and validate purchase information from the receipts.
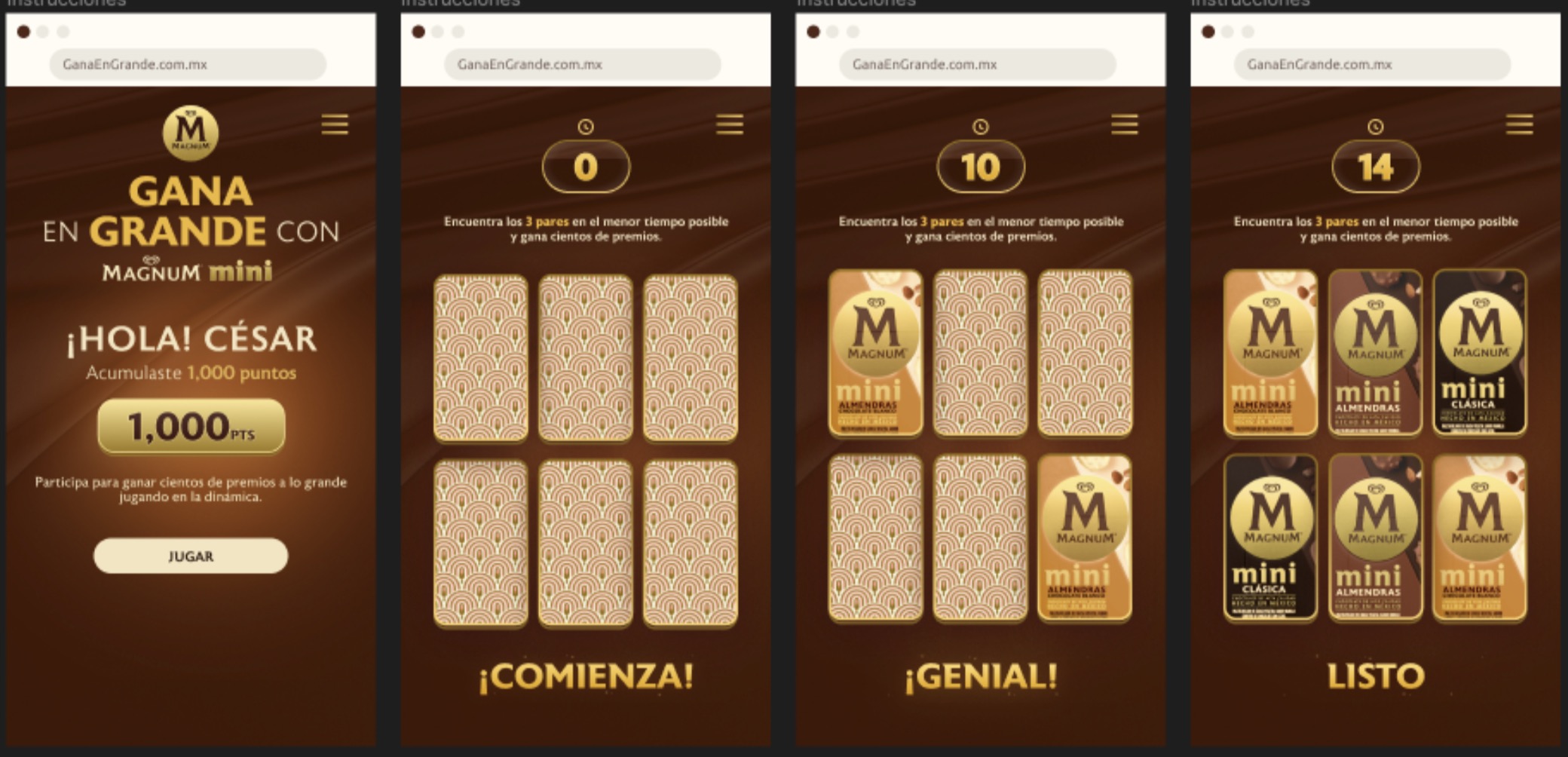
Interactive Game: Users earned points by participating in the game, which could be redeemed for prizes.
Prize Redemption: Points could be used to enter a draw for a trip to Europe or redeem gift cards.

graph TD
A[User Lands on Homepage] --> B[Sign Up / Login<br>(Email & Password)]
B --> C[Upload Receipt<br>(Photo Submission)]
C --> D[Cloudinary API<br>(Extract Text Nodes)]
D --> E{Validate Receipt<br>(Walmart Ticket?)}
E -- Yes --> F[Play Interactive Game<br>(Earn Points)]
E -- No --> G[Return to Previous Screen<br>(Invalid Receipt Message)]
F --> H[Redeem Points<br>(Gift Cards / Trip)]
Technical Implementation
Frontend: Developed using Next.js for a responsive, mobile-first experience.
Backend: Utilized Node.js for server-side logic and API integrations.
Computer Vision: Integrated OCR algorithms for accurate receipt data extraction.
Cloud Storage: Used Cloudinary for efficient image upload and management.
User Experience: Focused on creating an engaging and seamless user journey to encourage participation and repeat usage.
Campaign Impact
The results of our combined efforts have exceeded expectations. And clients are thrilled to receive their advertising prizes.
Successfully incentivized the purchase of Magnum Mini products through an engaging digital campaign.
Enhanced user interaction and brand loyalty by offering valuable rewards.
Supported the strategic partnership between Walmart and Unilever, driving product visibility and sales.
The Customer Experience
For one lucky customer, it started like any other day—grabbing a coffee, scrolling through their phone. Then came the unexpected. A notification. A simple email. But this one wasn't just another receipt or promo—it was a golden ticket.
They had won.
Days later, they were stepping onto cobblestone streets, the air humming with the scent of fresh bread and roasted coffee. Every turn revealed something new—a hidden bookstore, a bustling market, the taste of something they couldn't pronounce but would never forget.
A trip they had never planned, but one they would remember forever.
Lessons learned
Initially concerned that the receipt upload process might deter users, we discovered that this "friction" actually served as a valuable qualification step. Users who completed this process demonstrated genuine interest and higher conversion rates. This taught us that strategically placed friction points can actually enhance campaign quality by filtering for the most motivated participants, rather than simply maximizing total user counts.